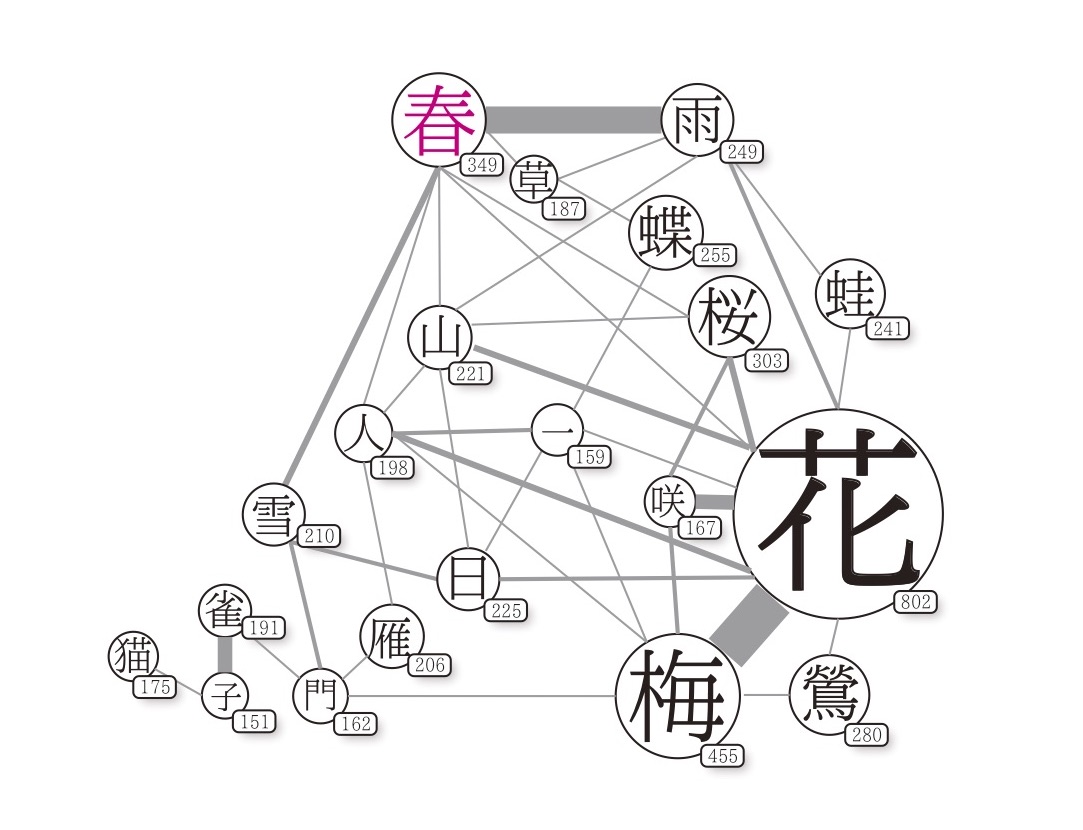
まずは、全俳句データを季節(春・夏・秋・冬・新年)に分け、俳句を形態素解析した上で、名詞のみを抽出し、どのような対象が頻出しているのかを見てみました。 そして、春の季節に絞った上で、頻出語上位20語と、その20語の中での関係性(この語が出ている俳句にはこの語も出ている)を図示したものを作ってみました。

この図自体は、関係性の情報からIllustratorで地道に配置して作ったものです。 文字のフォントの大きさが、その単語が出た回数で、それらを結ぶ線の太さが語同士の関係性の強さ(同じ句に出ている)を表しています。 この図から花と梅、春と雨、雀と子あたりが強い関係性をもっていることが分かります。
しかし、これは一つ大きな問題があります。俳句を知っている方は想像がつくかと思いますが、俳句には季語があります。 例えば「梅の花」や「雀の子」や「春雨」は季語です。先程の関連性が強い組み合わせは季語の中で含まれている語句なので、強くて当たり前なのです。 季語に含まれているので関連性が強いのか、そうでないのかの区別できていない問題が出てきています。
形態素解析はそれが季語かどうかなどは区別しませんので、正確に関連性を出すには季語の一覧のデータベースなどを作って、それと比較しつつ解析の単位を調整するといったことが必要になってきます。 そこを技術的に解決するのに時間をかけても本質からずれそうなので、このアプローチは断念しました。
- 俳句データベースのスクレイピング→BeautifulSoup
- 俳句の形態素解析→janome
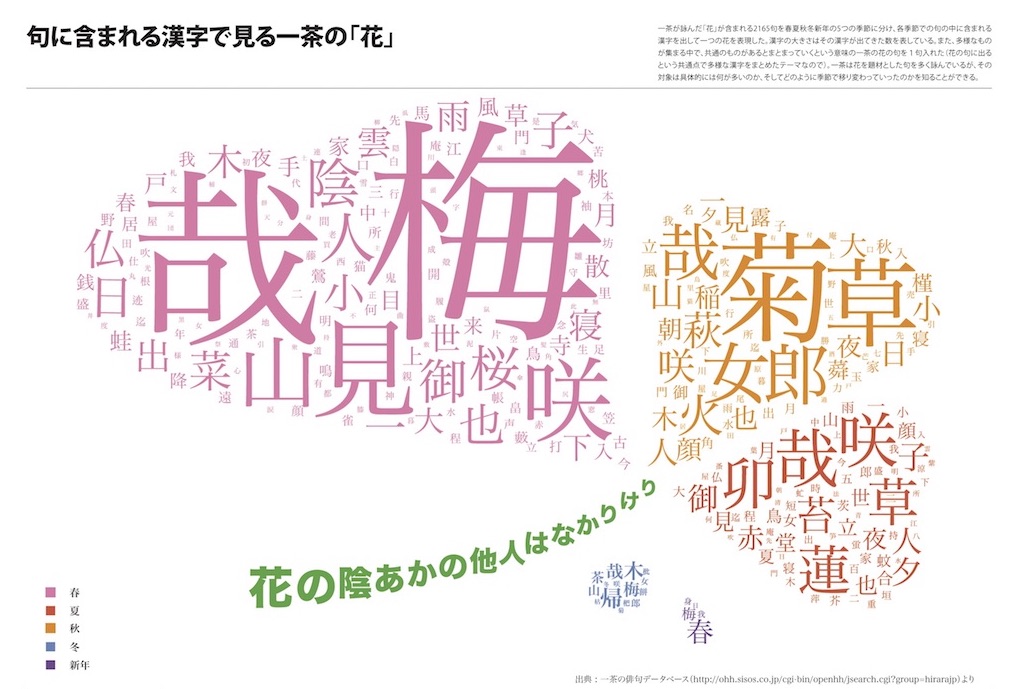
小林一茶の句には花が多く登場します。先程の春の句でも一番多い語は花でした。なので、花の句に注目して見るとなにか分かるかもしれません。 また、先程は関連性を考えていたため、季語と分解された名詞を区別する必要がありましたが、いっそ句に含まれる漢字だけに注目して、季節ごとに 花が含まれる句にはどんな漢字が使われているかを集計しました。漢字に注目したのは1文字だけでも意味が伝わりやすいためです。

これが最終的な作品です。 春夏秋冬新年の季節で5つの花びらを作り、字のフォントのサイズがその漢字が出てきた数を表します。花がテーマの良さげな句を1つ選び、それで茎を表現しました。 形にはなりましたが、この作品は基本的な所で失敗点が多かったと思っています。
このテーマは小林一茶という人の歴史を形にすることです。 そして、今回選んだ切り口は一茶が見た花は季節によりどう移り変わってきているのかを見せることで、一茶の歴史を表現するというものです。 つまり、花の句が季節によりどう移り変わってきているのかが伝わることが満たされている必要があります。
ですが、この作品は
- そもそも、漢字を花の形に並べることが季節の移り変わりの変化を伝えるのに適した形なのか
- 花とのつながりが薄い「也」や「哉」などの助動詞の漢字が含まれていてノイズになってしまっている
- 細かい話だが、注釈は春夏秋冬新年の順だが、花びらの順番は視点の動きを考えると春秋夏冬新年になってしまっている
といった問題を感じてしまいます。 花の形にしたら見た目が面白そうだし、花がテーマなのが分かりやすく伝わるんじゃない?と安易に突き進んでしまいましたが、 本当に伝えたいことは花であることではなく、どう移り変わっているかということだったのを忘れてしまっていたという反省でした。
当たり前のことですが、同じ形でも、モノクロよりも色を入れたほうが、色も単色よりもボカシやグラデーションが入っていたりすると 情報量が増加することで印象が強くなり、完成度が上がったように思ってしまいます。




しかし、
- 花のシルエットがこの形で適切なのか
- 各花びらの大きさは適切なのか
といったベースの部分の検討が不十分なままで色や効果を入れていってしまうと、 不十分なベースを装飾で誤魔化してそれっぽくなったけど、なんかかっこ悪いなーという状態になってしまいます。 逆にモノクロの状態でも良いと感じるのであれば、それはベースがしっかりできていると言えると思います。 シルエット・色・装飾、それぞれの効果を切り分けて考えていくことの大事さを改めて感じました。