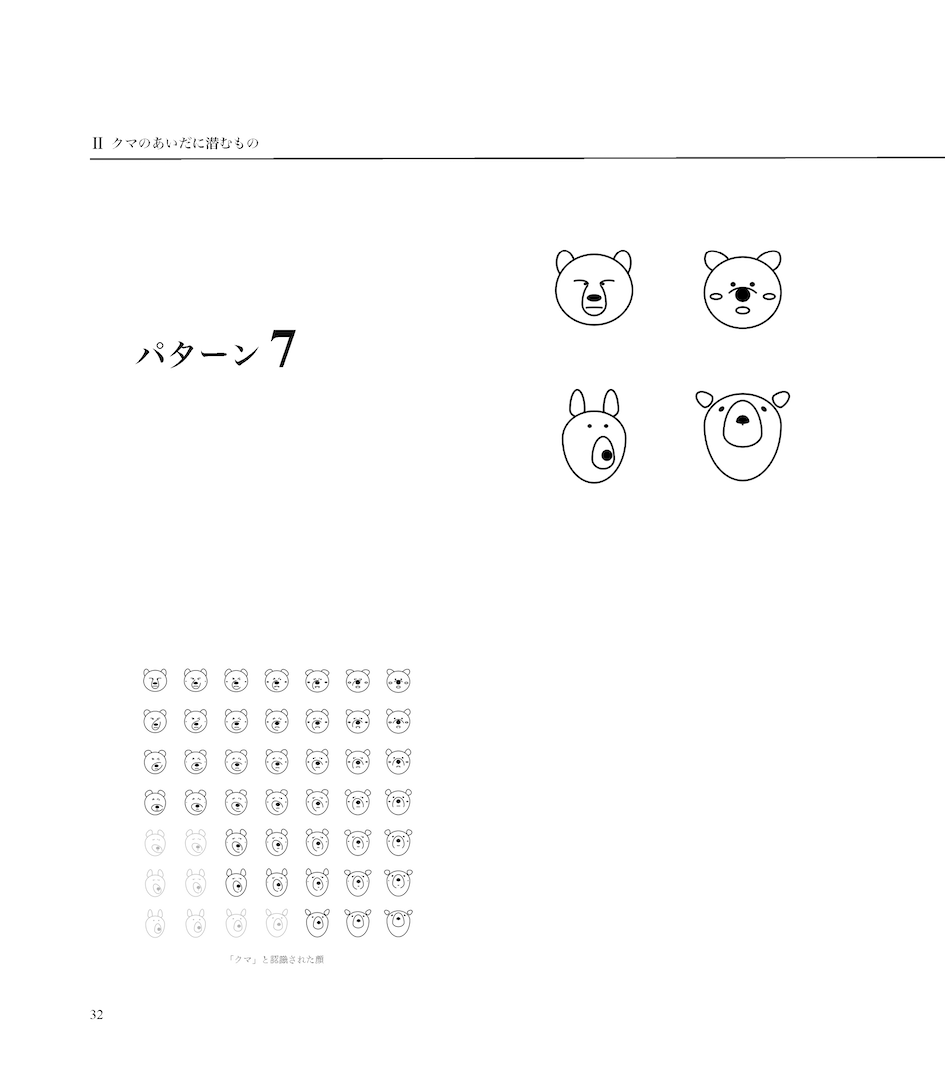
都会に住んでいると、クマは身近に生息している動物ではありませんが、その姿を様々な造形物、イラスト、アニメーション、写真、映像等を通して目にしています。 そこには多種多様な表現のクマが存在していますが、私達はそれらを苦労もなくクマと認識しています。 その意味するところは、どんな表現のクマであっても、どこかにクマを感じるポイントを押さえ表現しているということです。
では、それはどこにあるのでしょうか? 最初にイメージするのは丸い耳や鼻の輪郭あたりだと思います。 ただ、逆にそれらが満たされていたら他のパーツがどんな形だとしてもクマを感じるかというとそれも疑問です。 もしかしたら、パーツごとにクマポイントのようなものがあり、それが一定数貯まるとクマと認識するのかもしれません。 いずれにせよ、私達がクマを認識する境界は、はっきりとした直線のようなものではなく、ひどく曖昧で不定形なものだと想像できます。 人がクマを感じる境界がどこにあるのかをプログラムでクマの顔を作って考察してみました。
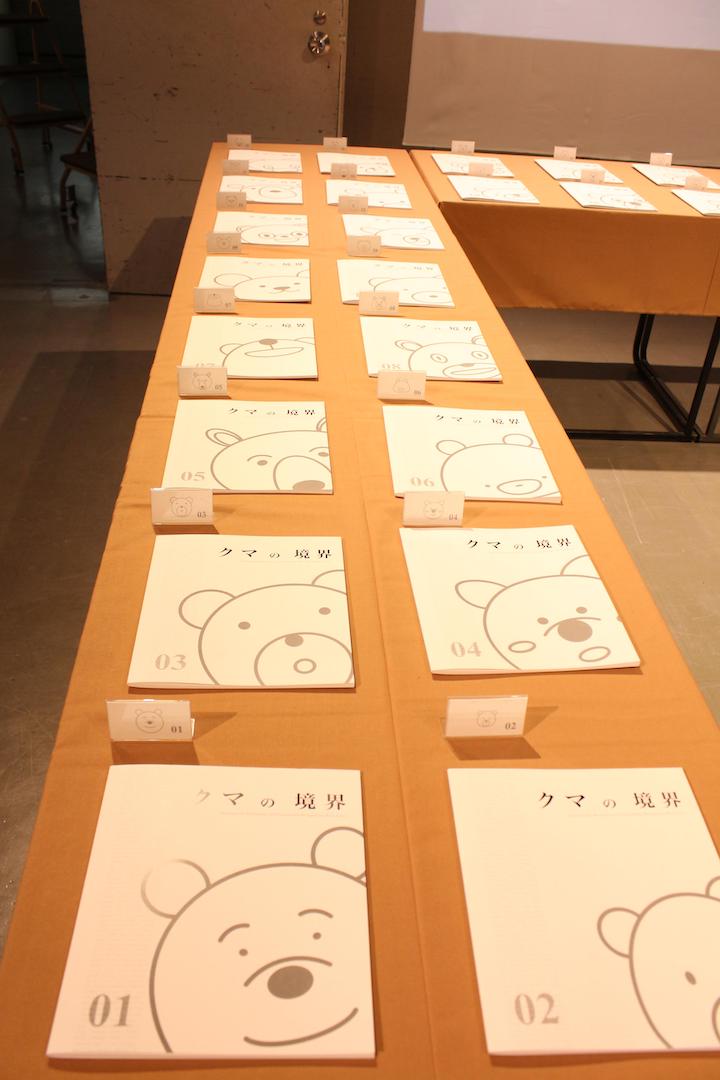
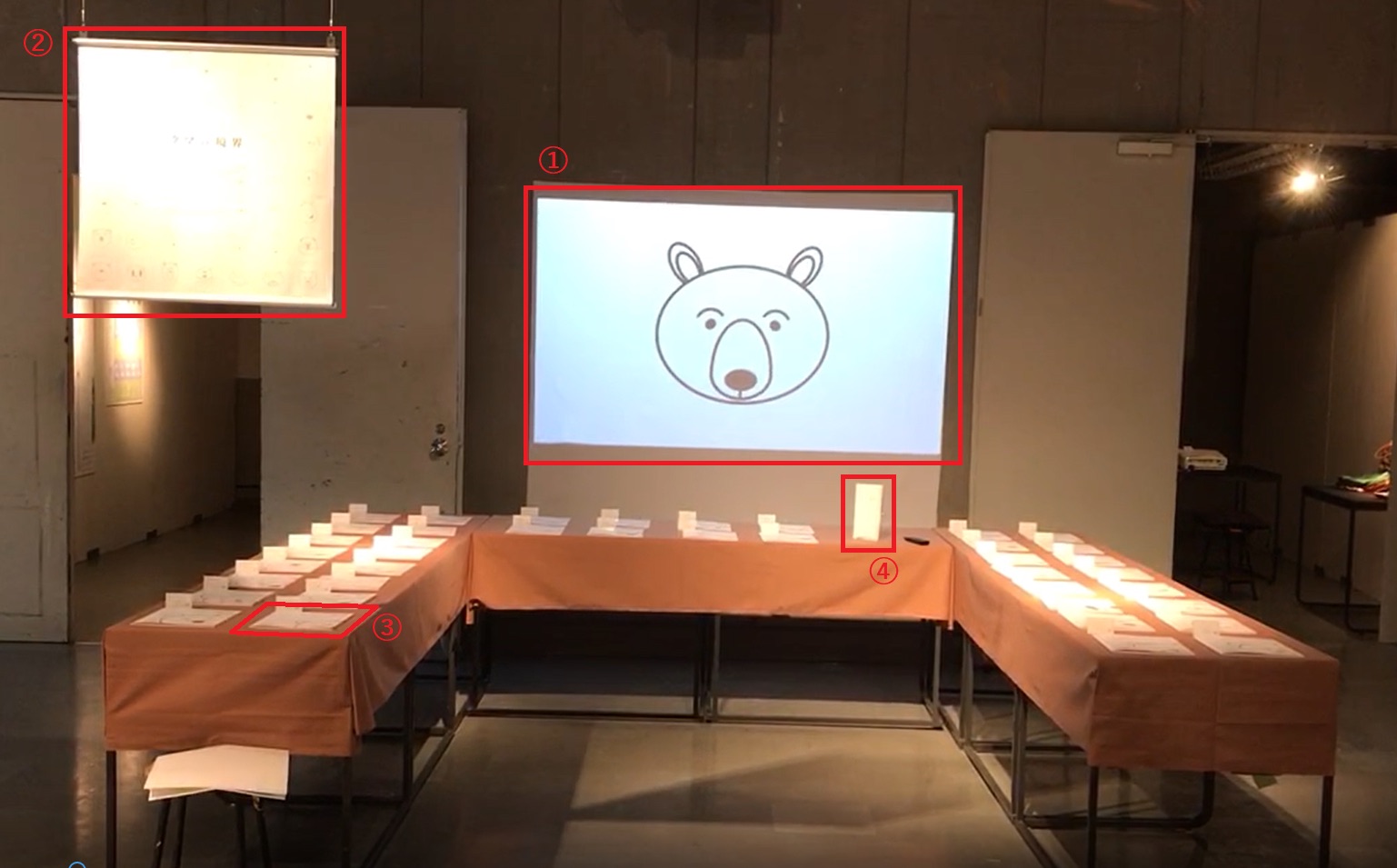
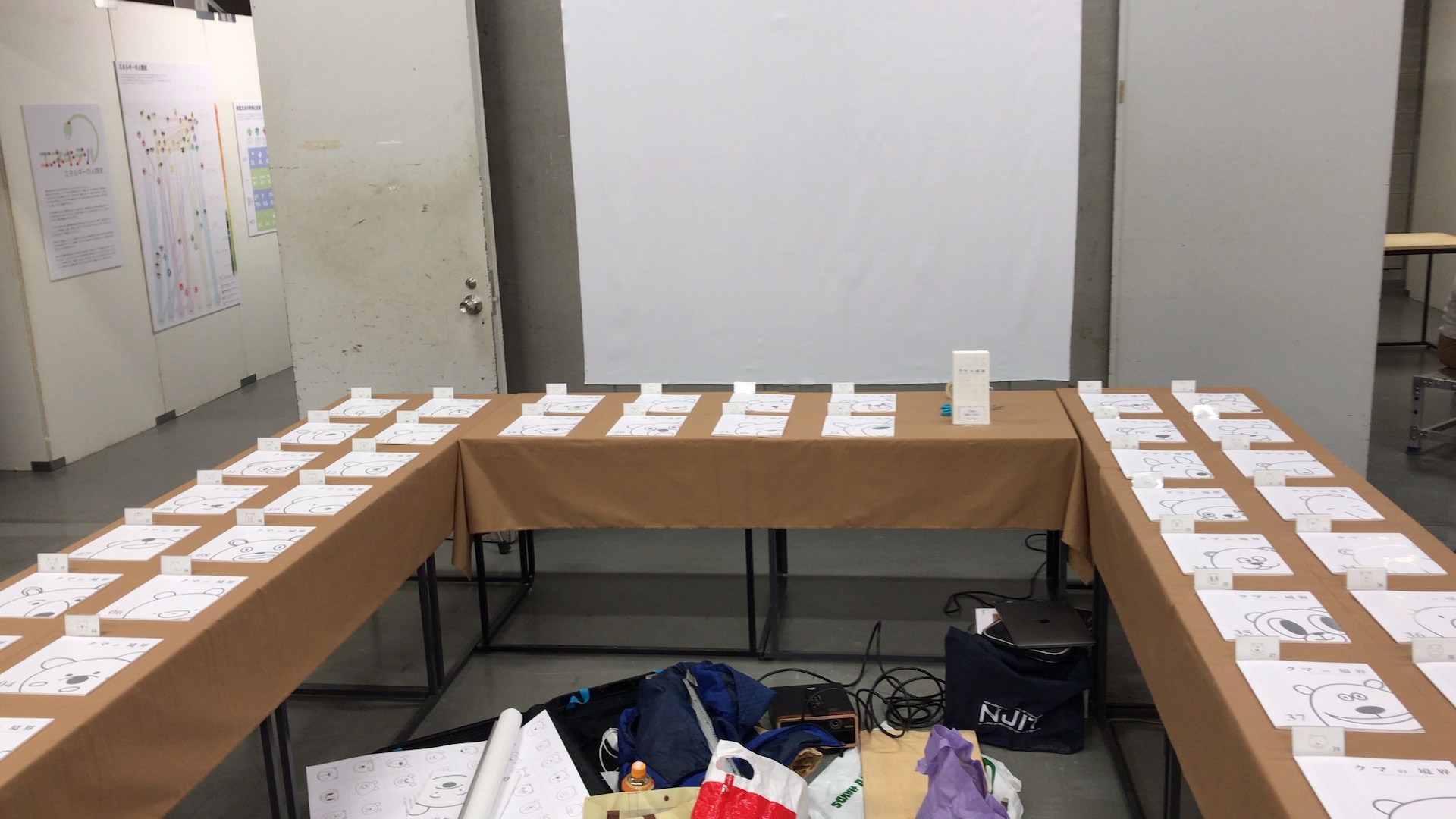
まずは、作品の展示の様子を御覧ください。



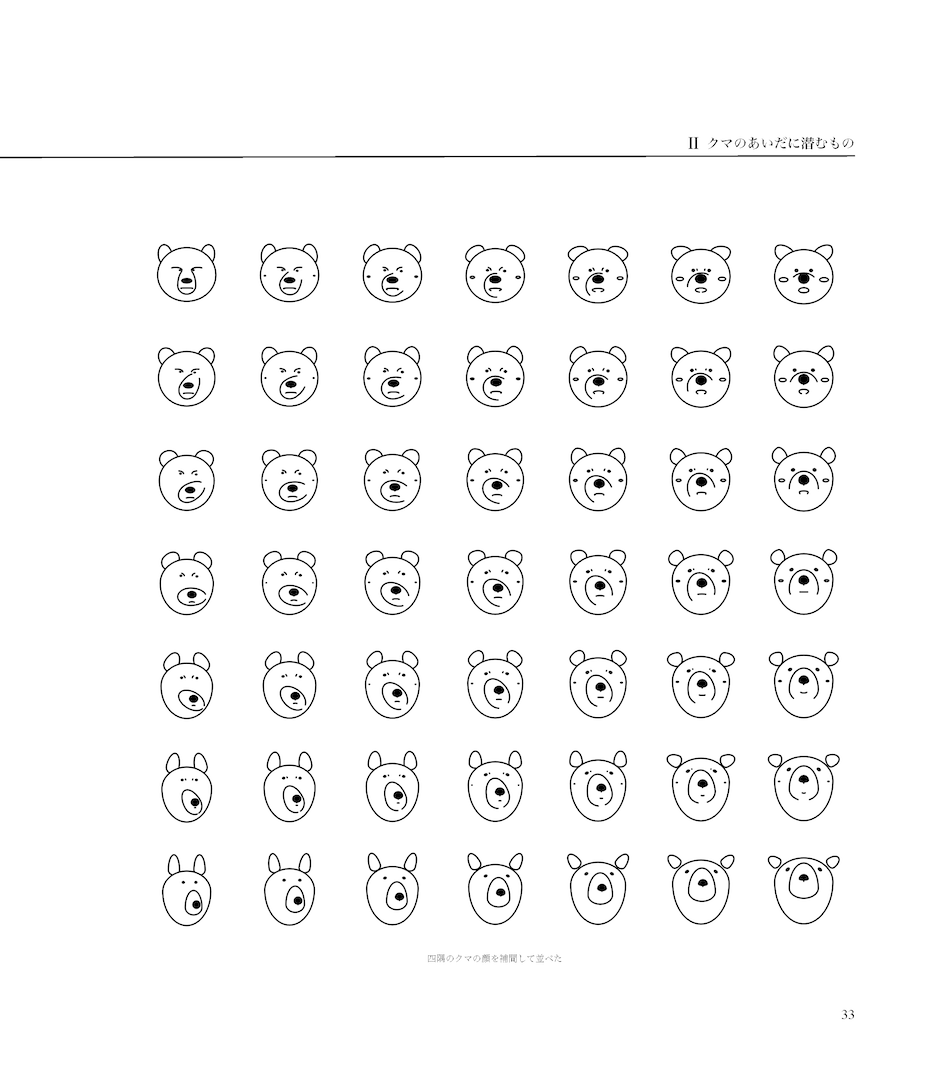
このように人が「クマをクマと認識する」境界を考察するために、プログラムで様々なデザインのクマの顔を作り、その顔を色々と変形させた結果を40冊の本にまとめました。 顔のパーツの変化や異なる顔とのモーフィングによりどこまでクマを感じるのかを見比べられるようにしました。 本は同じテーマでベースのクマの顔を変えることで40冊作っています。 ベースのクマの顔は40種類ありますが、これらの顔はWebで大量にクマの画像を収集して、そこからよく見られるものを選んで、参考にして作っています。 おそらくどこかで見たようなクマも混ざっていると思います。
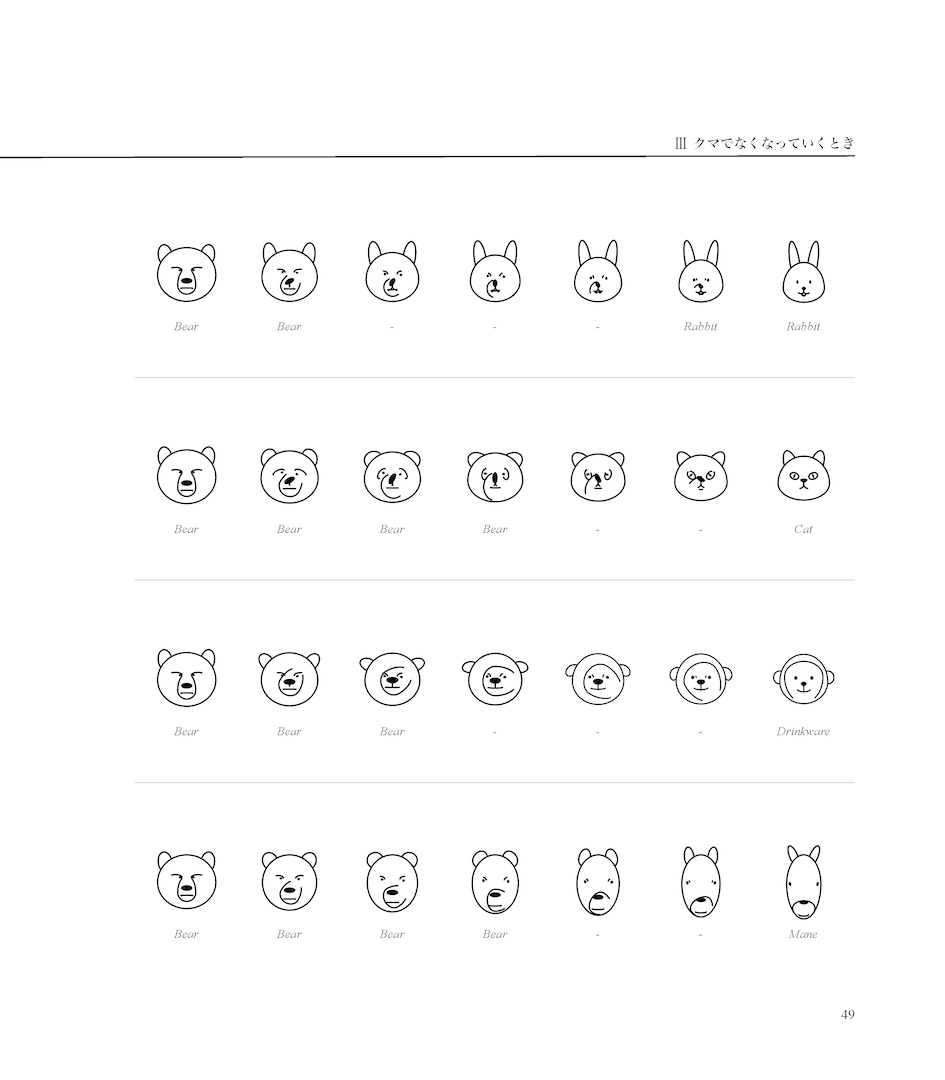
また、この本は作った全てのクマの顔に対してGoogleの画像認識APIをかけて、その結果を載せています。 画像認識は、作った顔が「クマに見えるか」の統一的な判断のために試みたものですが、その判断は人の感覚よりもシビアな印象を受けると思います。 この差は、AIの「人が想像したもの」に対する認識の弱さとも言えますし、人の認識が育っていく過程の面白さとも言えると思います。 クマを認識する境界だけでなく、クマを通して人とAIの認識の差も感じてもらうことを狙っています。
タイポグラフィでは読みやすさの概念として「Legibility」と「Readability」があるそうです。 Legibilityは例えば「あ」の文字を間違えなく「あ」と認識できること、Readabilityは快適に読めることです。この作品はLegibilityを扱っていると言えるかもしれません。
Google Cloud PlatformのCloud Vision APIを使用しました。 機械学習による画像認識結果をREST APIを叩くだけで取得することができます。 料金は月当たり一定数以上は有料で、ざっくり1000枚で1.5ドル程です。この作品ではおよそ6万枚ほどのクマの画像認識をしたので1万円程度かかりました。
例えば、↓の画像をREST APIで送ると以下のような結果が帰ってきます。

この結果の 'description' が画像に対する認識結果です。ここにクマ(Bear)かテディベア(Teddy Bear)が含まれていたらクマと判定しています。
本の構成は3章に分かれています。





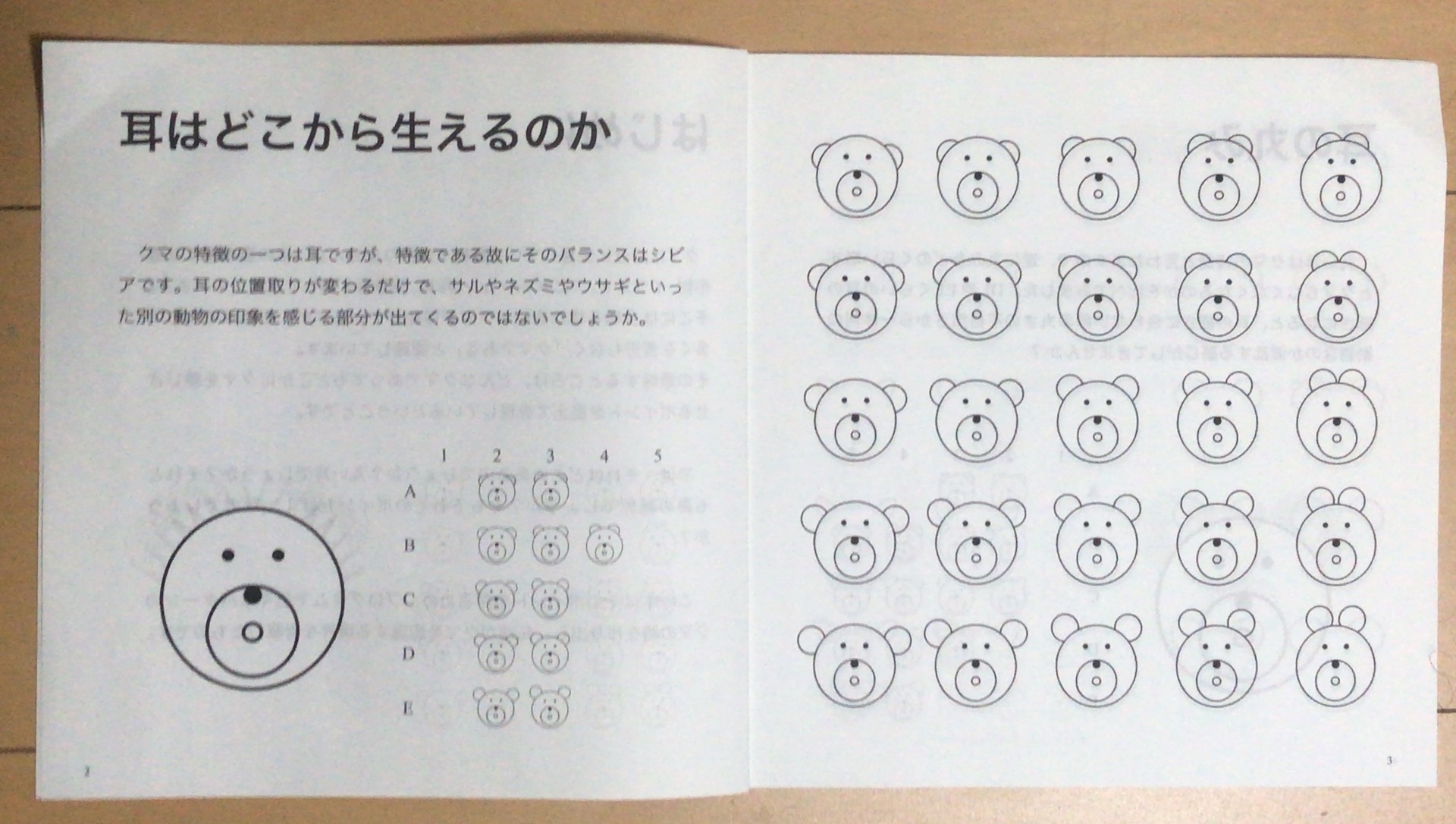
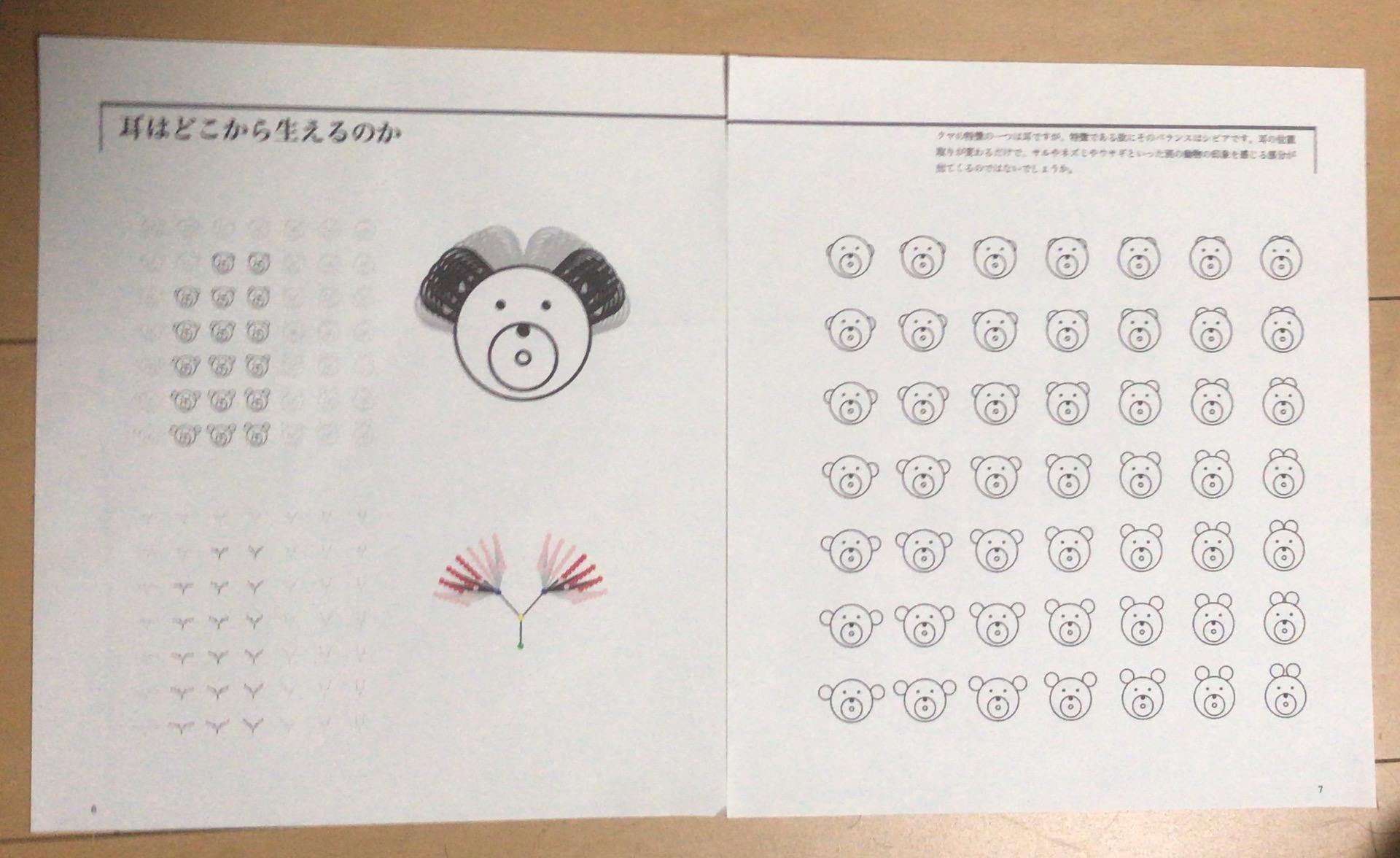
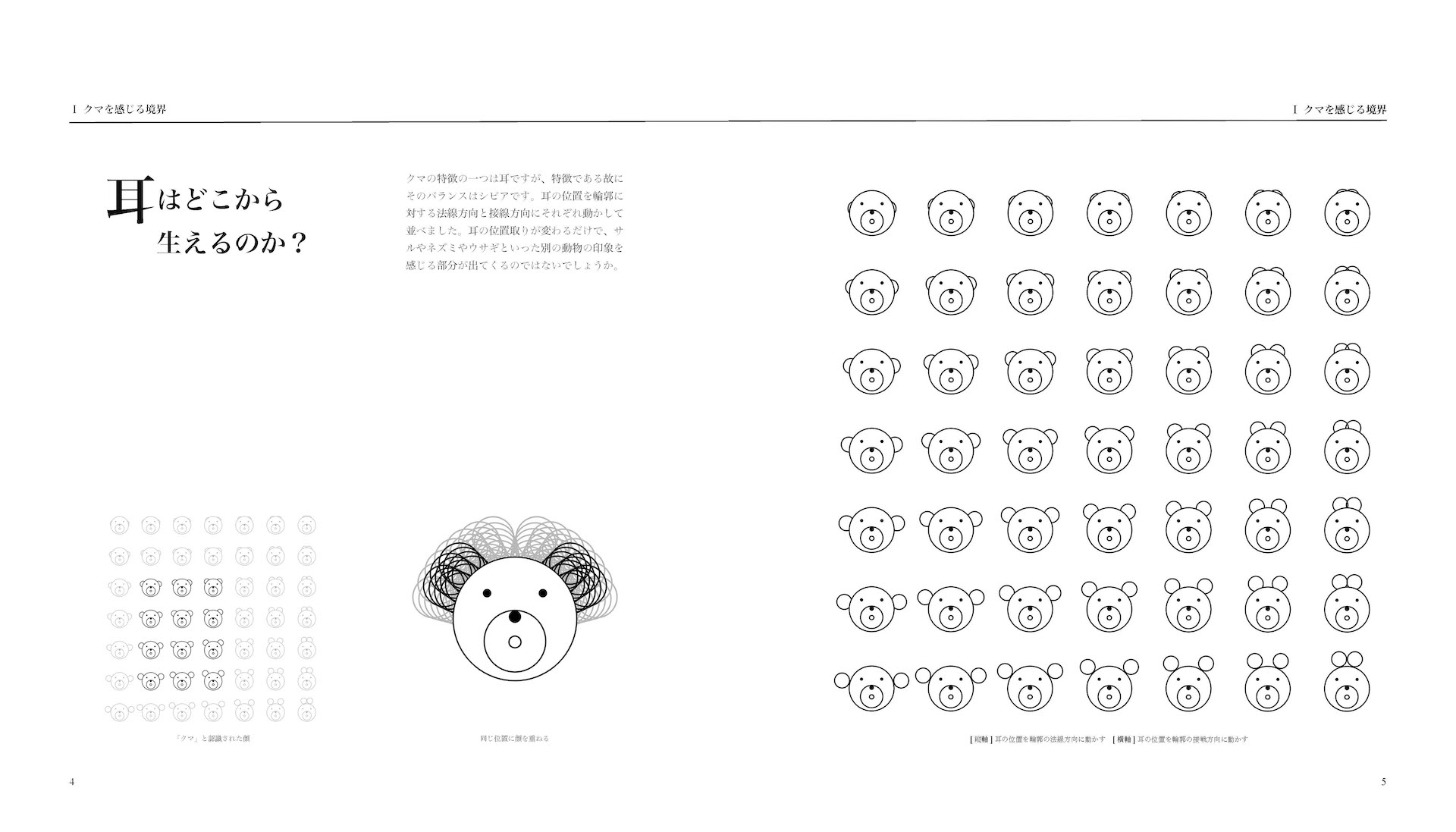
シンプルなクマの顔ですが、それでもパーツの位置を少し変えるだけで印象が大きく変わります。 例えば目の位置一つとってもこれだけ印象が変わります。

クマに限らず、表情は普段から私達は注目して生活しているので、少しの変化でも敏感に認識しているのだと思います。 当たり前ではあるのですが、実感を持ってその繊細さを感じることができました。
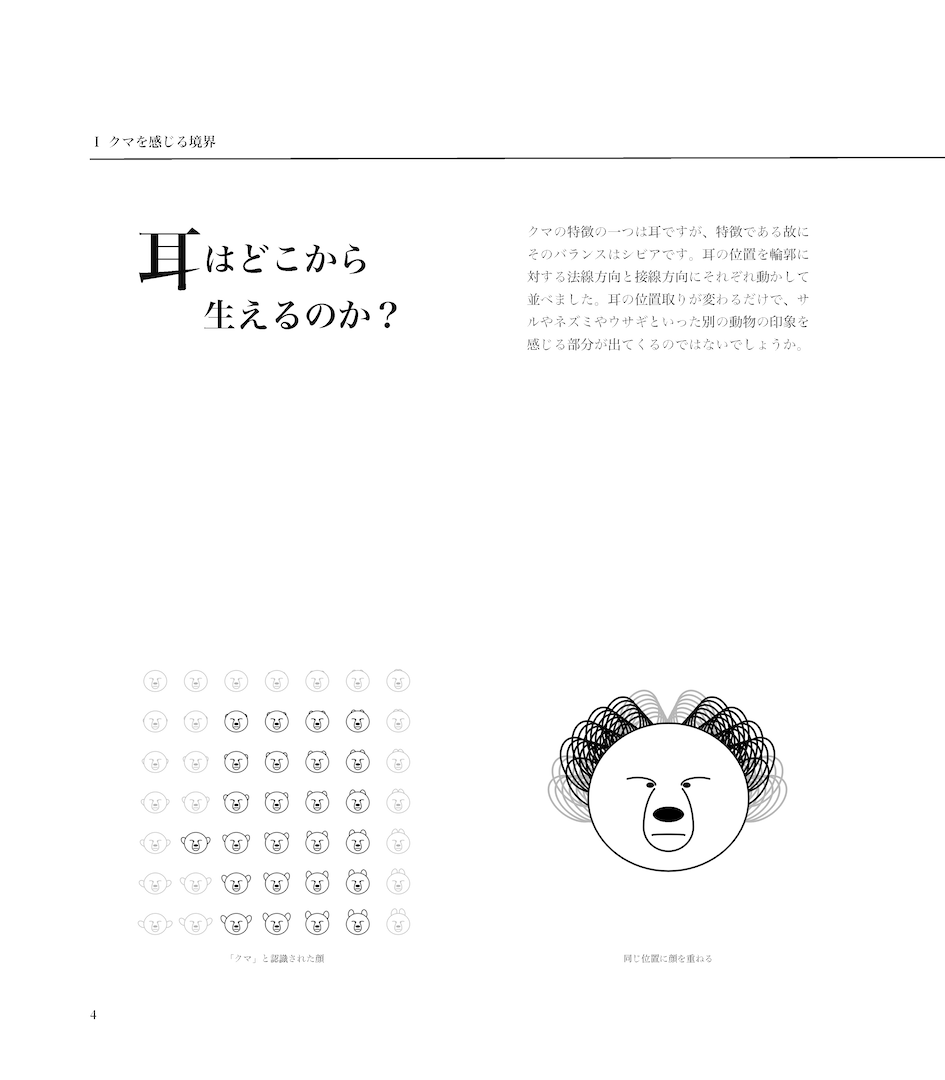
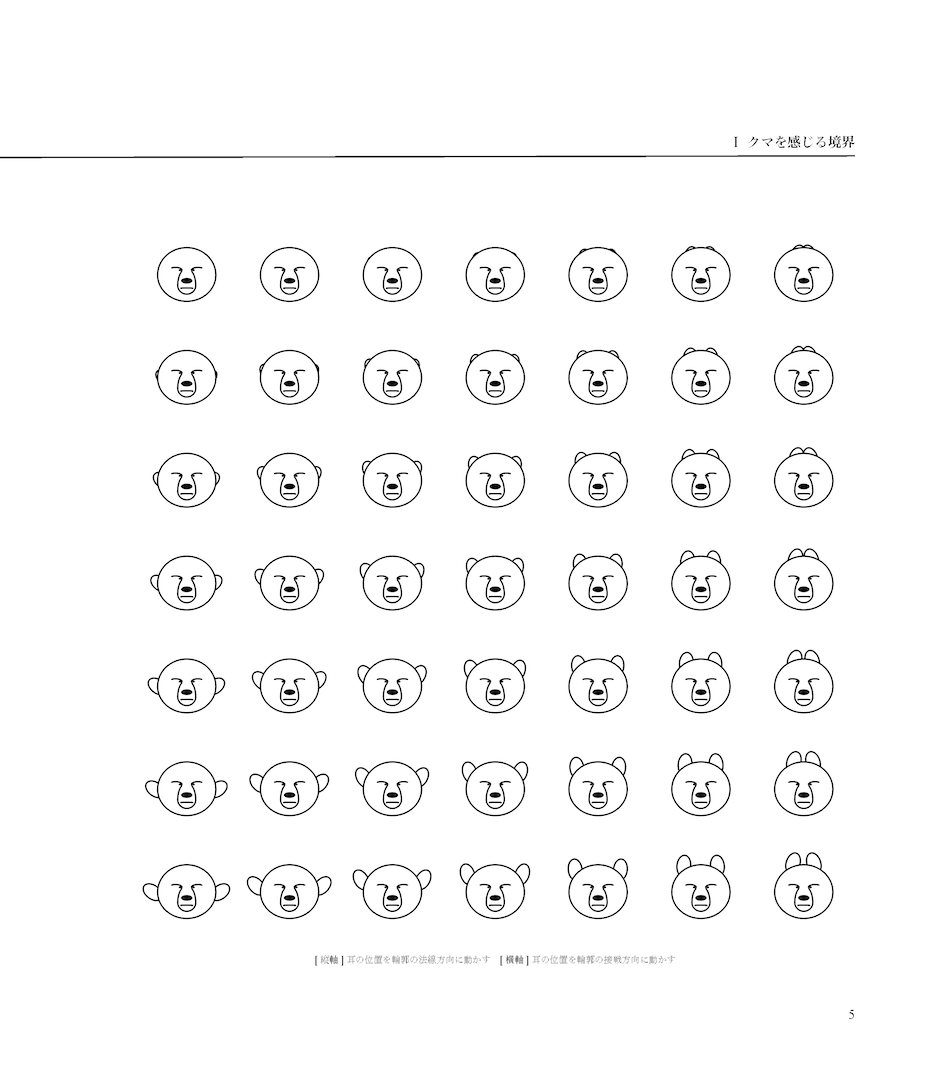
また、同じ哺乳類ゆえなのか顔のパーツを動かすことでの動物同士のつながりも感じることができました。 例えば、耳を寄せて少しのばすとクマからウサギに感じますし、逆に耳の間隔を開けるとサルを感じさせます。 このようにパーツを動かしていくことでいろいろな動物へのつながりを見せることができそうと感じました。

私達は色々なデザインのクマを簡単にクマと認識します。 その理由には、テディベアやプーさんといった世界的に有名なデフォルメが入ったクマの存在は大きいと思います。 それらの存在がなければ私達がクマのバリエーションをイメージする基準点が本物のクマになり、そこからの派生にとどまってしまうのではないでしょうか。
人々の共通認識としてデフォルメされた存在があることで、本物のクマとはかけ離れていても、デフォルメされたクマと近ければ私達はそれをクマと認識します。 世界的に有名なクマのキャラクターは、人のクマの認識を拡張させる中継点の役割を果たしていると言えるのかと思いました。
自分で本をつくる経験が初めてだったので、印刷会社にpdfを入稿して、印刷+製本をまとめてやってもらいました。 最初はA3短辺スクエア(297mm x 297mm)で作ることを検討していたのですが、印刷会社で対応している規格がA4までのケースが多く、 A3に対応している印刷会社が少ないのと、値段も上がっていくため、A4に収まる範囲で作ることになりました。 ちなみに製本+印刷料金は全ページモノクロの40冊x60ページで49000円ほどでした。
初めは本は1〜3冊程度を考えていたのですが、クマの種類ごと計40冊本を作ろうと決まった段階で、全て異なる内容であることを一目で 分かるように各本のベースになっているクマの顔を大きく出そうと決めました。最初はクマの顔とタイトルと巻数くらいで考えていたのですが、 それだけだと物足りなさがあり、副題を英語で入れたのと、そのクマの顔を作っているjsonのパラメータを帯のように表示するようにしました。

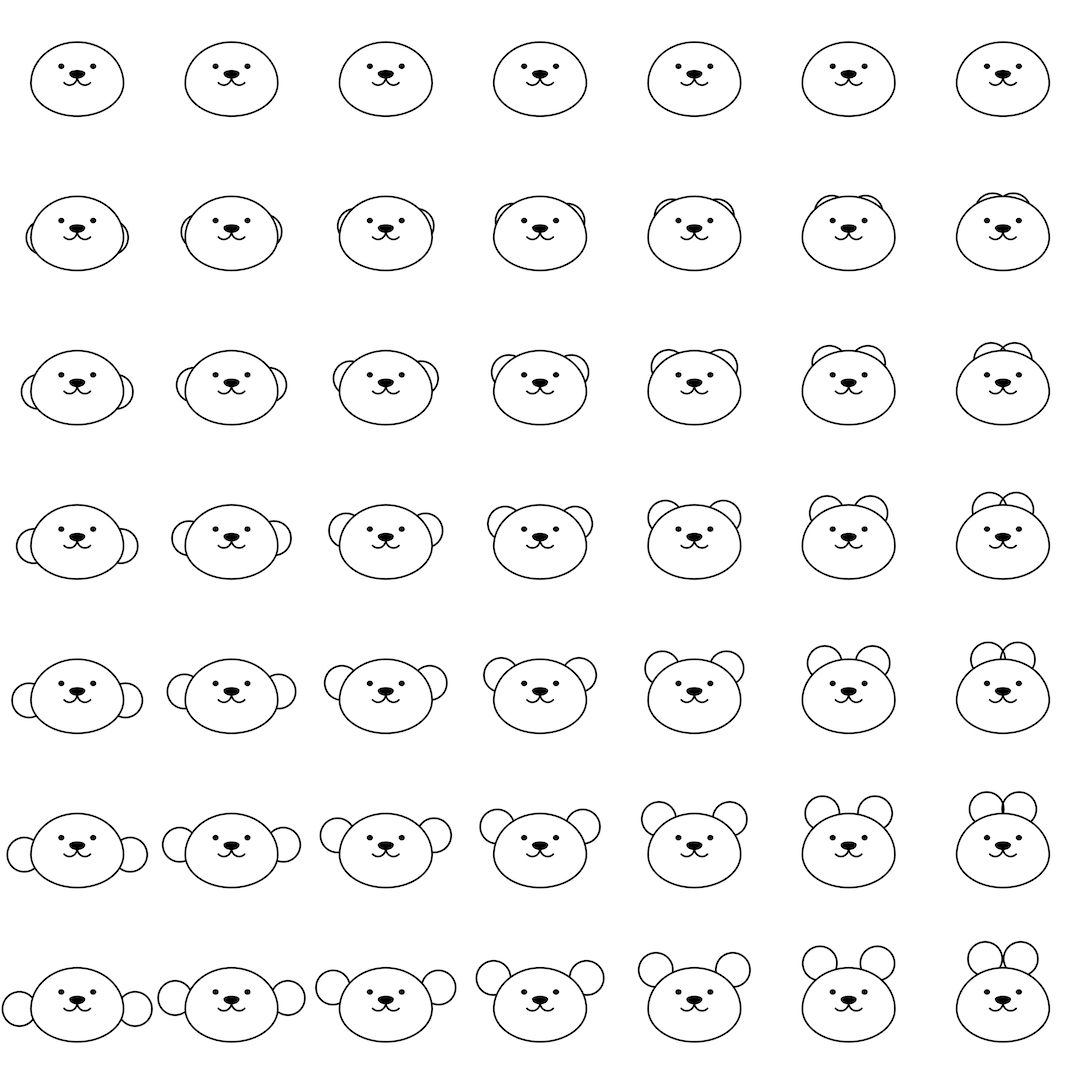
文字のフォントは最初ゴシック体でしたが、クマというゆるめな対象の一方で、伝えたい内容は難しめなため、 絵本感を出さずにソリッドな印象を与えたいということで、明朝体にして、余白多め、文字小さめにしました。 和文はヒラギノ明朝Pro、英数字はTimeNewRomanで統一しました。 また、クマの並びも5x5でしたが、もっと1ページに情報を入れていきたいということで7x7にしました。



本の原稿はAdobe InDesignで作りました。ページ番号の自動割り振りやページの入れ替えなどが簡単にできるのが良かったです。 クマの画像は全てプログラムで生成していましたが、InDesign上で画像を差し替えるのは自動化の方法が分からず手動でした。 40冊x60ページとかなりの量があり、その差し替え作業が一番大変でした。
また、データ上は問題なくても、印刷を考えると以下のようなことを気にする必要がありました。
- 紙の質によって見え方がかなり違いました。薄すぎると下のページが透けすぎて読みにくかったり、紙の色が黄色がかって気になるものありました。 逆に透けないように厚い紙を使うと今度は本がめくりにくかったりと、ちょうどよいところを探すのに試行錯誤しました。
- プリンターによって印刷されない余白部分違っていたりするので、トンボをちゃんと入れることが大事だと分かりました。
- 製本する際に上下と開いている側が1-2mm程度切断されるので、それを考慮してレイアウトを作る必要がありました。
本は日頃見慣れているもののはずですが、いざ自分で作ってみると何かと違和感があることが多く、 それは世の中に出ている殆どの本は、ちゃんとデザインされているからこそ、その違和感がなく見れているのだと身を持って学びました。

①クマのモーフィング動画
パッとみて目が引くものですので、遠くからでも目立つように大きく投影しています。まず興味を引いてもらう役割を果たしています。 興味を引く上で「大きい」ということはとても大事だと思いました。
②タペストリー
展示のタイトルと40冊分のクマの顔と導入をタペストリーにして吊るしています。吊るすワイヤーの長さの都合上高めになってしまっているのですが、 低いと下にある本が見にくくなってしまうので、悩ましいところです。 タイトルと色々なクマがいることが伝えるのが目的です。
③本
メインコンテンツですが、本はどうしても1冊1冊はこじんまりしているので展示としては訴求力は弱くなってしまいます。 そういう意味でも①の動画の役割は大きいです。 本の置き方は平置き、重ねておく、ブックスタンドなどで広げるなどいろいろありますが、40冊全て異なる本であることをパッと伝えたかったので、 表紙がはっきり見える平置きにしました。 また、本を見た人が元の位置に戻しやすくするために、下図のようなプラスチックケースを用意して並べています。

④パンフレット
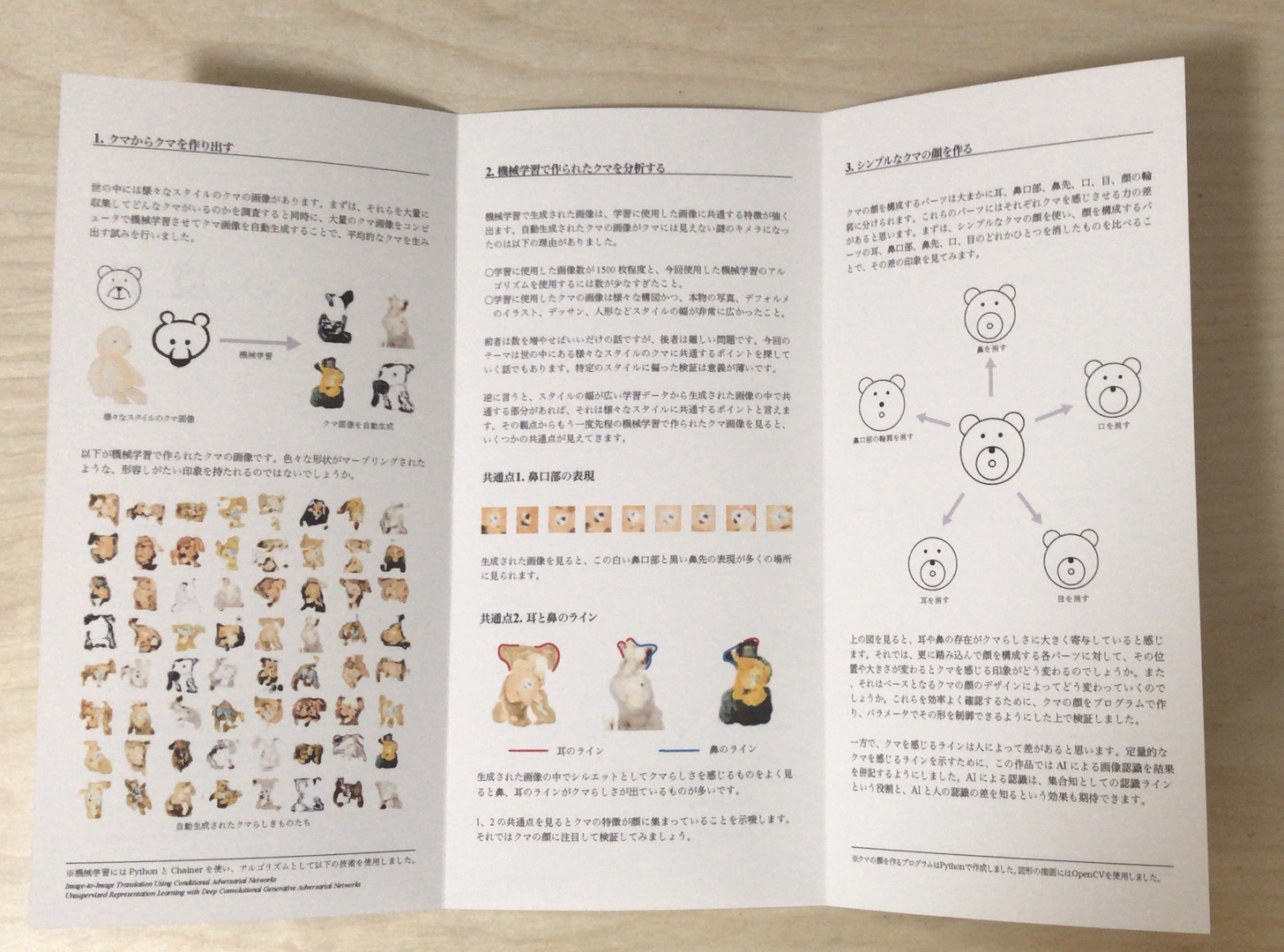
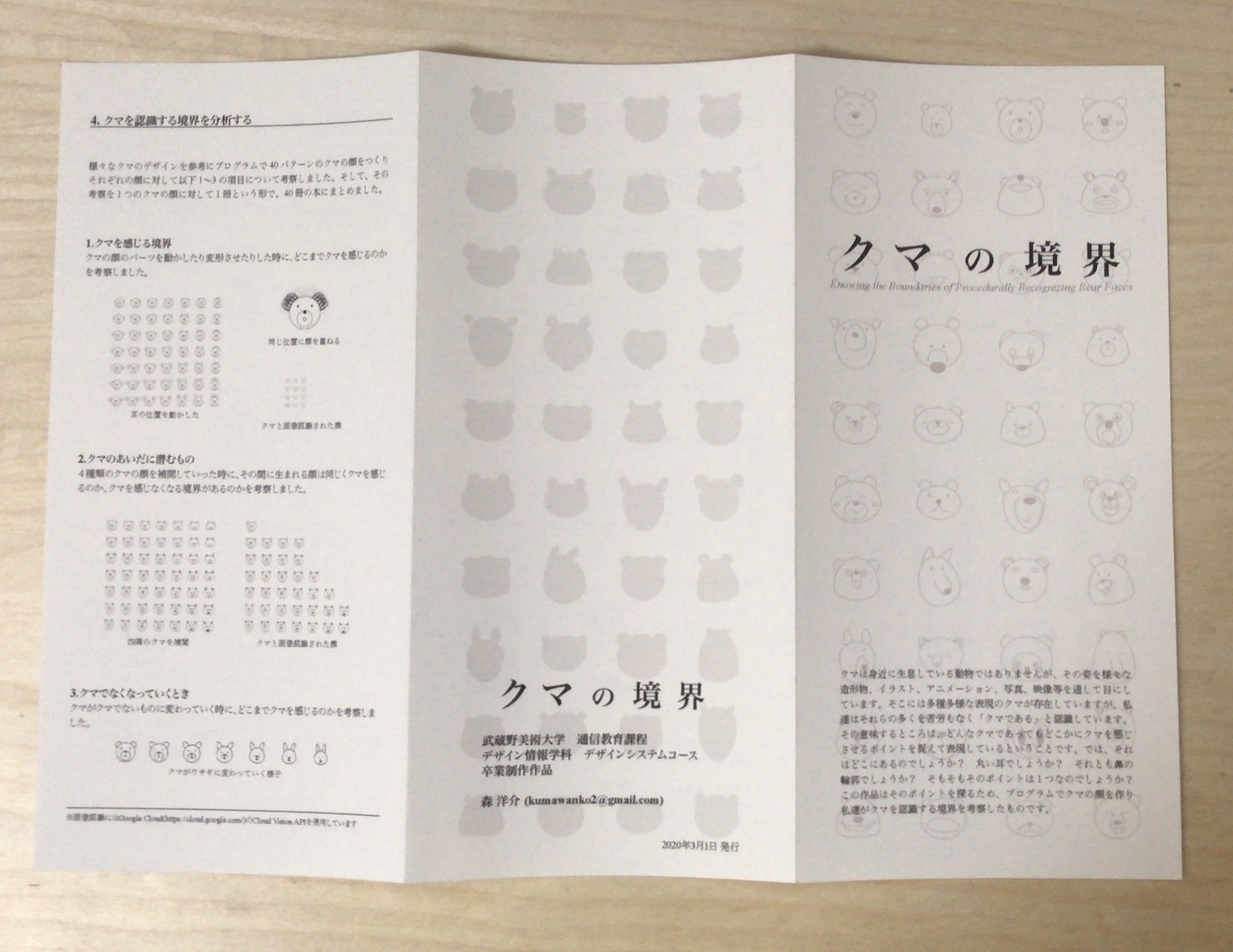
本では伝わらないこの作品の背景や過程などは、持ち帰れるパンフレットという形で置いておきました。 どうしても細かい話や難しい話になってしまうので、興味があれば後でじっくり読んでもらうという意味でも良かったと思っています。



また、照明の在り無しで印象が大きく変わるのが驚きました。美術館などちゃんとライティングされているものに見慣れているのであまり意識していませんでした。



- 人とAIの認識の差
- キャラクターデザイン
- ディープラーニングで作るクマ
- パーツを動かすことでの認識の変化
Aの造形とBの造形どちらにするか、頭の中の想像するのは難しいです。 判断するには実際にAとBを作ってそれを並べて比較しないとなかなか判断は付きません。 逆に実際に比較することでAかBか、もしくは別のCにしたほうが良さそうなのかが見えてきます。
当たり前ではあるのですが、一つの作品の裏には膨大な造形が眠っていますし、その造形の数が多いほど、 最終的に出来上がるものの精度は上がると思います。 一つ一つの造形はフットワーク良く作りつつ、造形同士の比較をしやすい環境作りを用意することが大事だと改めて思いました。